Interactive Design - Final Project
Lee Yu Hui | 0335787
Interactive Design
Final Project
Final Project
For our final project, we were required to create a website for our classmates, so me and Zoe partnered up for the final project.
We decided that we would create a portfolio for each other. Hence Zoe sent me the necessary images and files.
I first sketch out the wireframe for the website, and since we are required to create at least 5 pages of website, I decided I'll divide each page accordingly.
Here's the five pages that's going to be included in the website:
1. Home
2. About
3. Artwork
4. Commission
5. Contact
I started by looking at some examples online to look for inspiration. I started looking for minimalist themed website, as Zoe likes designs that are simple yet elegant.



Feedback
Week 13
Mr. Shamsul said that the color of the letter in the home page could be changed into a darker color so that it'll stand out more.
Week 14
No feedback for this week.
Reflection
Week 12
I felt quite stressed as we were required to do 5 pages of a website, and I was initially worried that I wouldn't be able to complete it on time.
Week 13
We were required to finish at least one page by this week, and I managed to do so and showed my progress to Mr. Shamsul, in which he approved of it.
Week 14
My progress overall is quite good, I manage to finish most of the pages by this week. Mr. Lun and Mr. Shamsul also gave me assistance when I faced trouble with the website coding.
To summarize my whole experience for this subject, I can say that I'm pretty happy that I got to learn about website design and some coding, which I think would be helpful for me in the future. I've always felt amazed looking at nicely designed website, and have been wondering for quite a while how do people achieve that. I'm grateful for Mr. Shamsul and Mr. Lun's assistance and guidance for the past 14 weeks, and that they're always so patient when listening to our problems in class.
Further Reading
27 Research-Backed Web Design Tips: How to Design a Website That Works
Interactive Design
Final Project
Instructions
Final Project
For our final project, we were required to create a website for our classmates, so me and Zoe partnered up for the final project.
We decided that we would create a portfolio for each other. Hence Zoe sent me the necessary images and files.
I first sketch out the wireframe for the website, and since we are required to create at least 5 pages of website, I decided I'll divide each page accordingly.
Here's the five pages that's going to be included in the website:
1. Home
2. About
3. Artwork
4. Commission
5. Contact
I started by looking at some examples online to look for inspiration. I started looking for minimalist themed website, as Zoe likes designs that are simple yet elegant.

Fig 1.0 Reference 1

Fig 1.1 Reference 2

Fig 1.2 Reference 3
I decided to use pastel pink colors as the main color scheme for the website as I thought it could better represent her personality.
Fig 1.3 Color palette chosen for the website.
I then started sketching out the wireframe for the website, as well as creating mockup for the website.
Fig 1.4 Wireframe for website
Fig 1.5 Mock up for the website
I created the website with the help of bootstrap and the internet. I used javascript and css for the website. For the icons, I used a website called Favicon for the contacts and the footer.
Fig 1.6 Process of creating website.
I also placed simple animations in the website using javascript, and I also made it fully responsive.
Fig 1.7 Screenshot of Homepage
Fig 1.8 Screenshot of about page
Fig 1.9 Screenshot of Artwork page
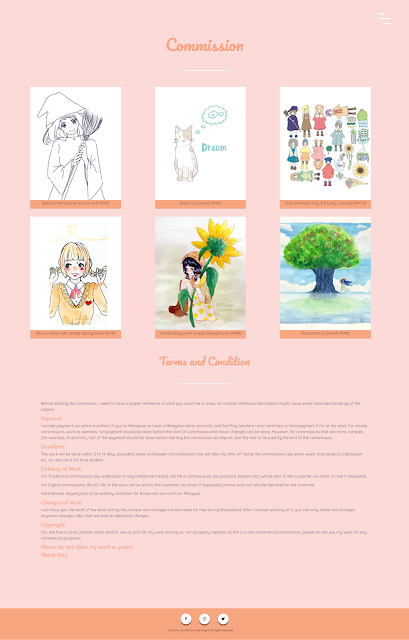
Fig 2.0 Screenshot of Commission page
Fig 2.1 Screenshot of Contacts page
Fig 2.2 Screenshot of navigation bar
Link to the website:
Feedback
Week 13
Mr. Shamsul said that the color of the letter in the home page could be changed into a darker color so that it'll stand out more.
Week 14
No feedback for this week.
Reflection
Week 12
I felt quite stressed as we were required to do 5 pages of a website, and I was initially worried that I wouldn't be able to complete it on time.
Week 13
We were required to finish at least one page by this week, and I managed to do so and showed my progress to Mr. Shamsul, in which he approved of it.
Week 14
My progress overall is quite good, I manage to finish most of the pages by this week. Mr. Lun and Mr. Shamsul also gave me assistance when I faced trouble with the website coding.
To summarize my whole experience for this subject, I can say that I'm pretty happy that I got to learn about website design and some coding, which I think would be helpful for me in the future. I've always felt amazed looking at nicely designed website, and have been wondering for quite a while how do people achieve that. I'm grateful for Mr. Shamsul and Mr. Lun's assistance and guidance for the past 14 weeks, and that they're always so patient when listening to our problems in class.
Further Reading
27 Research-Backed Web Design Tips: How to Design a Website That Works
This website provide tips on how to design a website that works. The one tip that caught my attention is using a descriptive, keyphrase focused headline high on the homepage. This actually is a way to catch a users attention, and it can help deliver clear messages to users. Another tip that is stated is that don't put all of your call to action at the top, this is because although visitors may spend more time there, it doesn't mean that they're ready to take action.














Comments
Post a Comment